
ACM PDEU Website
About
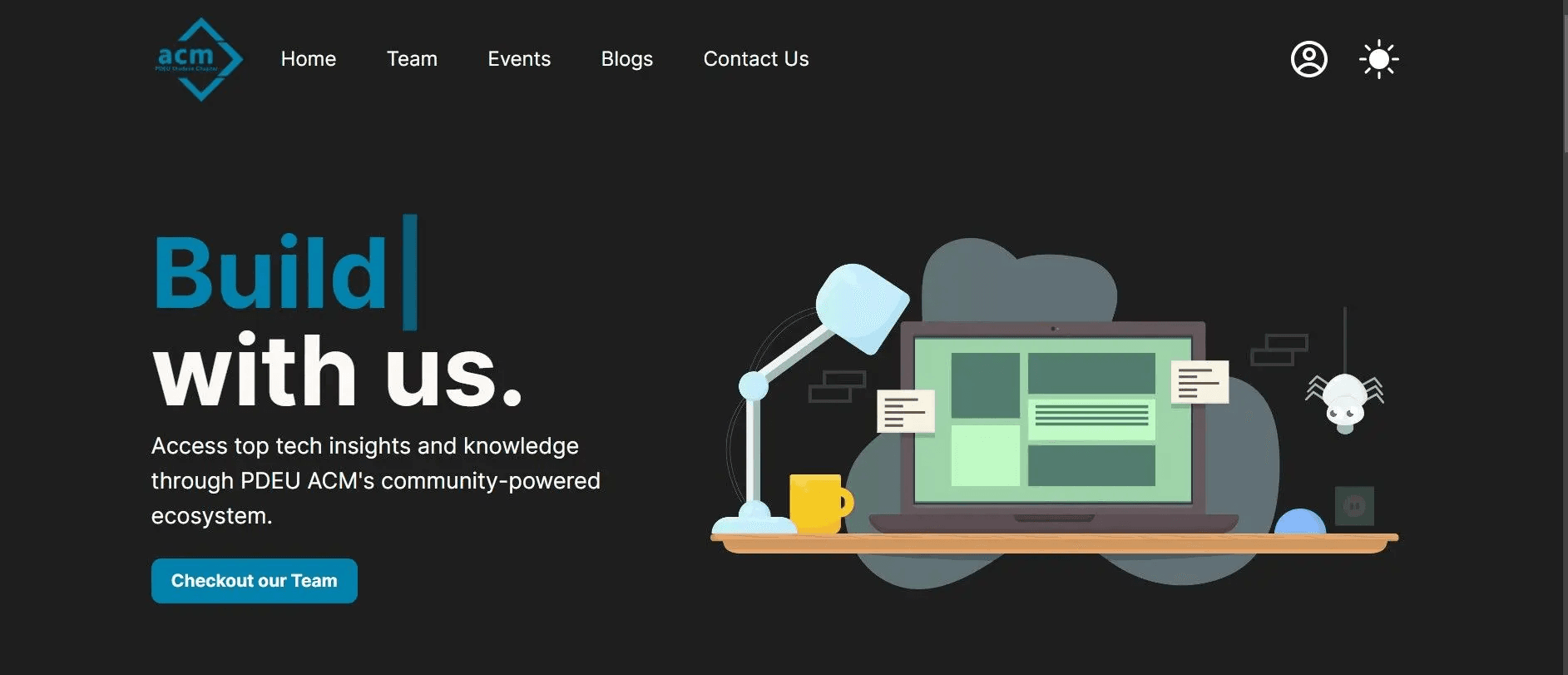
I was the team member of ACM PDEU Student Chapter's website development team and was assigned to design and develop the web application for the same when the chapter was realized.
Design
I made a raw mock-up of the entire web application which would serve as guiding light towards the development of the website. You can check the design using the link in Figma.
Features
- Light/dark mode toggle
- Sanity Backend in front-end only
- Next.js 13 Incremental Server Regeneration
- Authentication using NextAuth.js
- Blog entirely managed by SanityCMS and comments made in blogs need to be approved by the admin (who can access Sanity Backend), and then after approval, it takes 24 hours to reflect the comments back to the original site due to ISR
Tech Stack
- Client: Next.js 13, TypeScript, TailwindCSS, NextAuth.js
- Server: Next.js 13 Server Components, Sanity CMS v3
- Other: React hot toast, EmailJS, NextAuth.js, React Typewriter effect, Framer Motion
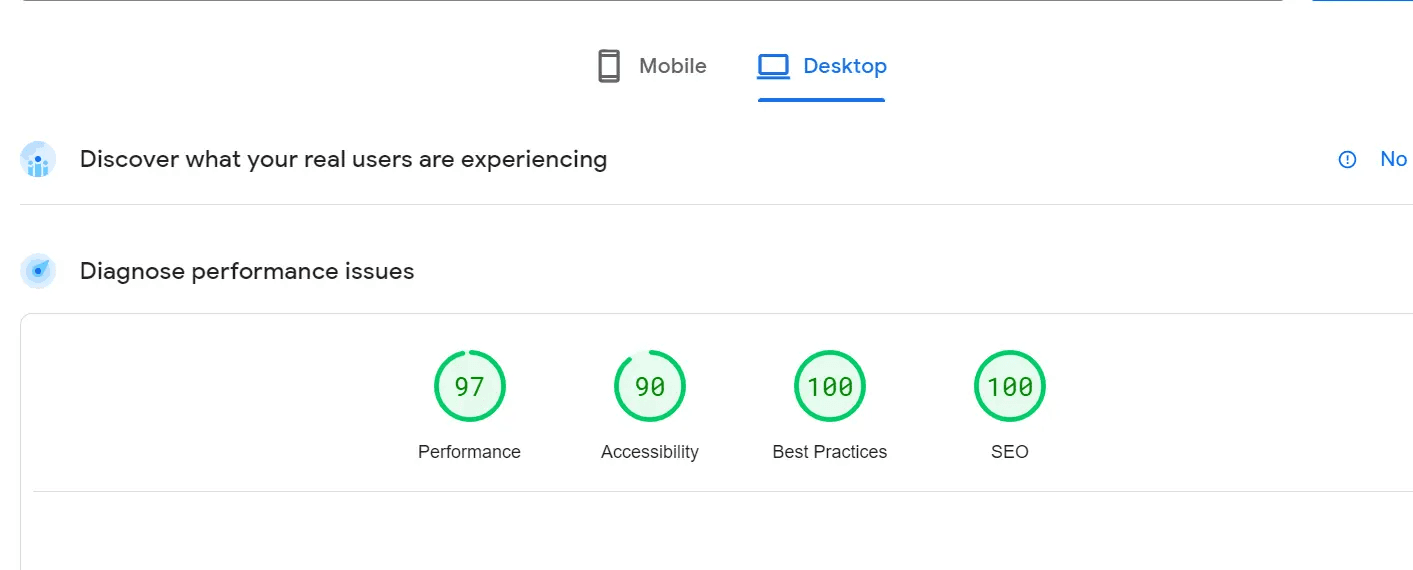
Performance